The home of smart buildings, smart equipment and IoT

FIN Stack 4.0's Graphics Builder comes with a large library of graphical components that are available to be implemented onto your graphics.
However, we also offer the ability for you to generate your own custom animation component by way of a tool called the Animation Editor.
The Animation Editor tool can be found in the Graphics Builder edit menu in the 'Advanced' section. The tool offers you three options: New, Edit & Delete. The 'New' option will allow you to begin the process of creating a brand new Animated Component.
When creating a new Animated Component, the tool allows you to select or create a new "category" section that will determine where the new component will be placed within the Component library.
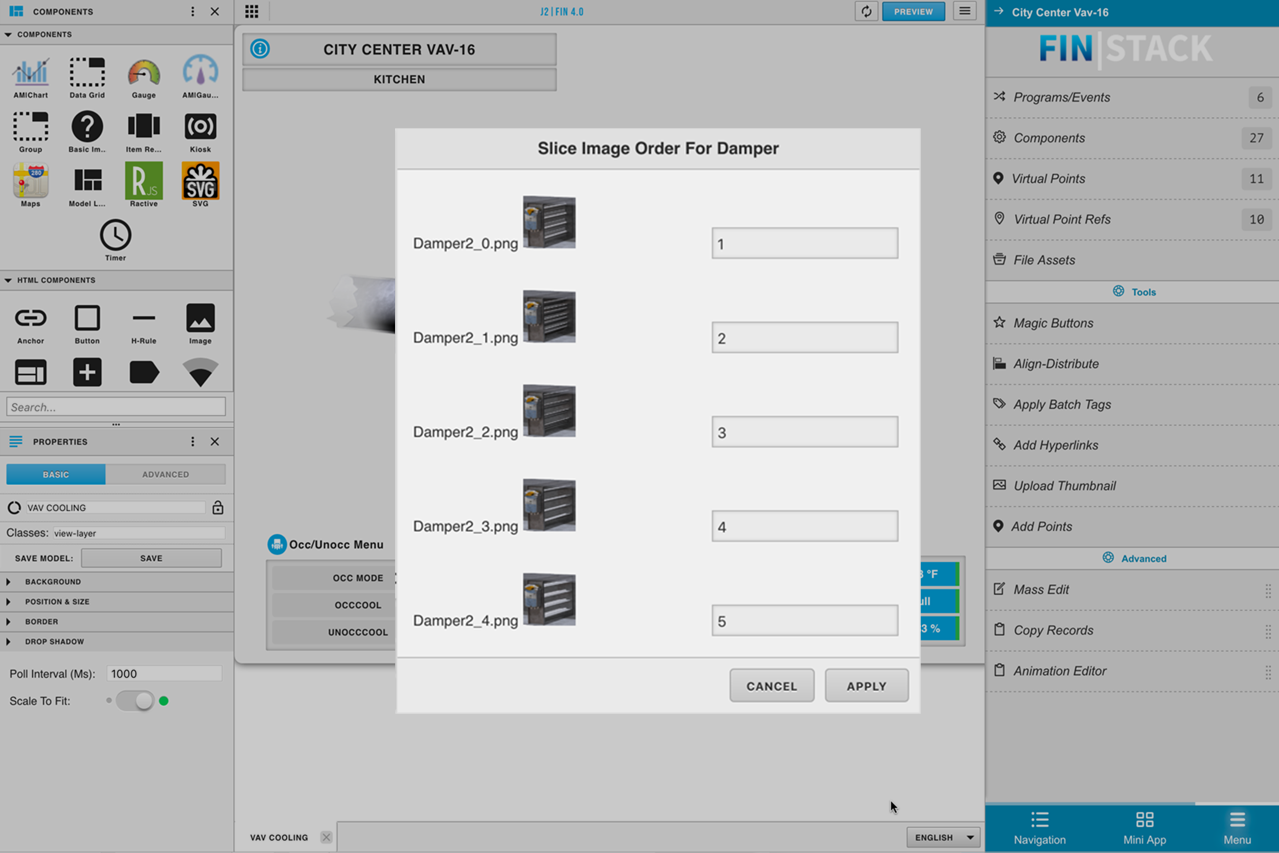
Once you've select a category, the next step is to choose an Animation Type. The available animation types are as follows: Numeric, Boolean Standard, Boolean Animated, and Enum. Numeric allows you to create an animation that works with numeric points. The Boolean Standard allows you to create an animation that has 2 images total, one for the On state and one for the Off state. Boolean Animated allows for you to upload an image for the Off state, and then upload multiple slices for the On state which will then create an animated loop. Enum allows you to select an image for each available enum state.
Once you've finished selecting your Animation type and uploading your image slices, the tool will generate a brand new animated component and place it in the for you to use whenever you need it.
Subscribe:
Want to see more videos? Subscribe to our FIN Weekly Mailing List or to our FIN Stack Youtube Channel.
Chris has been with J2 Innovations for over 8 years and is an active part of the J2 Innovations Technical Support Team. Along with providing technical support, Chris also creates How-To-Videos, helps with licensing and orders, and provides a variety of professional services. Having hands-on experience with customer needs and the software itself has greatly contributed to the making of our J2 Innovations How-To-Videos.
Topics from this blog: J2 News & Events Graphics Builder FINtastic Tips
Back to all posts
J2 Innovations Headquarters, 535 Anton Blvd, Suite 1200, Costa Mesa, CA 92626, USA. Tel: 909-217-7040