The home of smart buildings, smart equipment and IoT

Custom UI graphics and widgets can make all the difference in an application. Custom graphics increase usability, offer end users a better experience, and make the interface more suitable for unique use cases. Traditionally, creating code and embedding custom graphics, however, can be very time consuming.
If you’ve got a great idea for a custom UI element or custom widget for your next project, we have good news! The FIN Framework supports Ractive.js, a template-driven UI library that simplifies the creation of interactive UI interfaces. We’ve encapsulated that into our FIN Framework Graphics Builder component so that creation is a breeze.
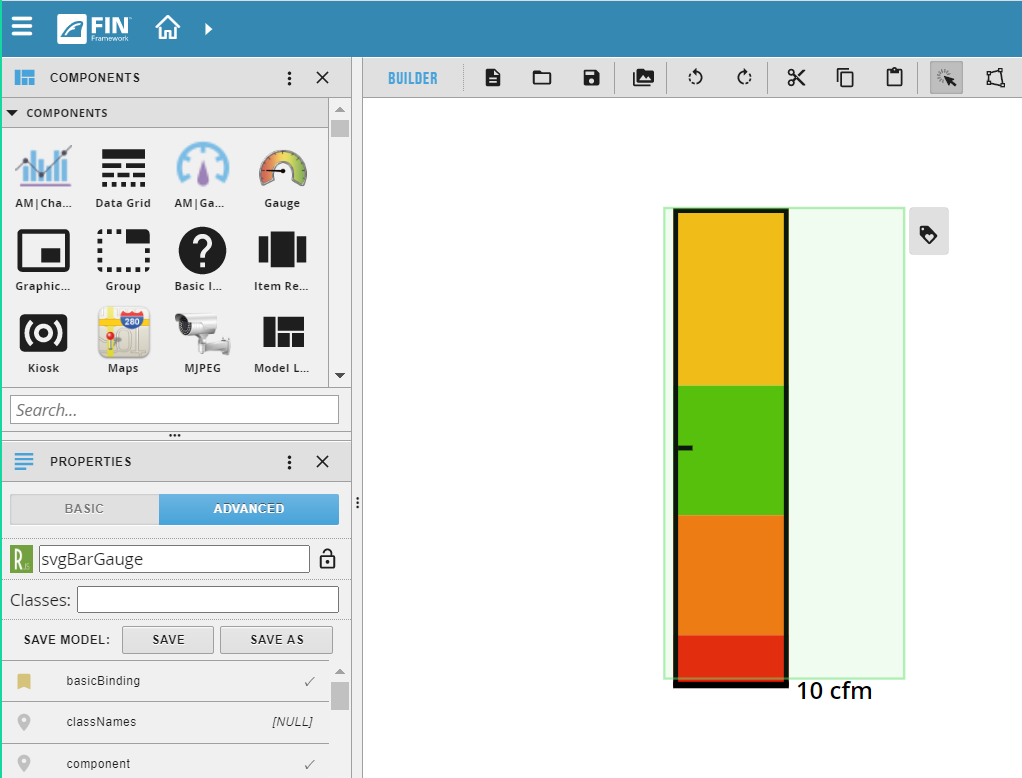
Let’s say you wanted to build a widget to display values in a visual way so that monitoring your building or equipment is easier. Here’s an example of how you would add a SVG Bar Gauge to easily monitor if a sensor value is in a normal range, and the adjacent warning and critical ranges.
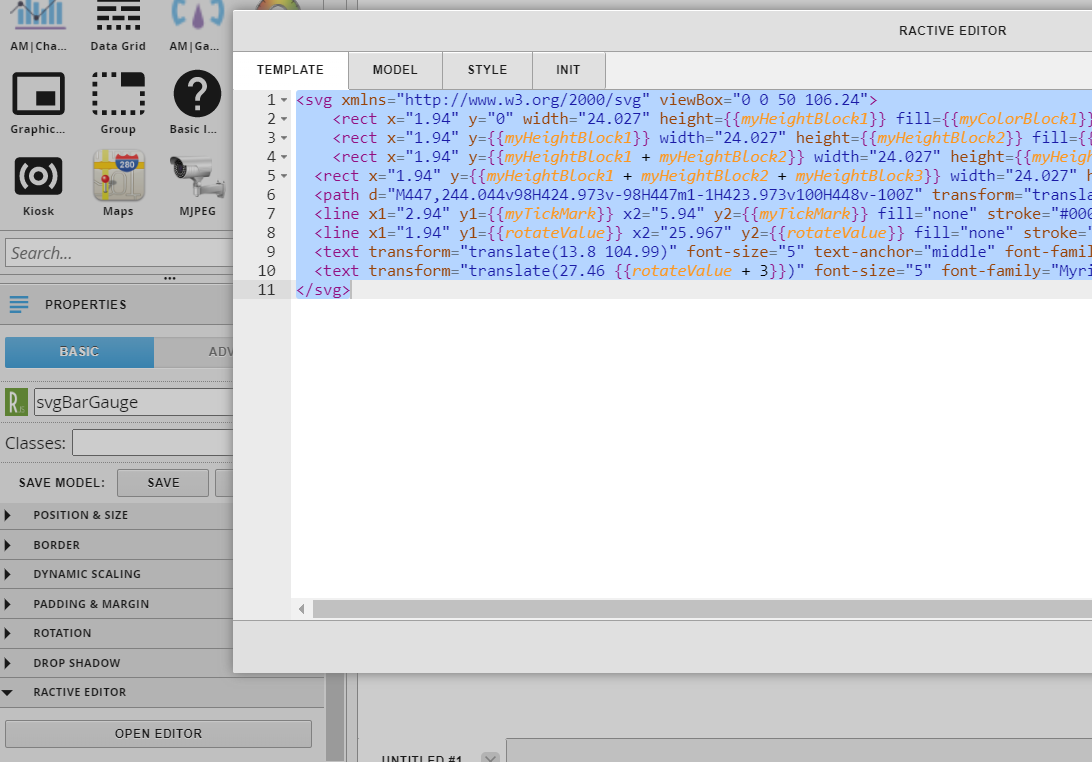
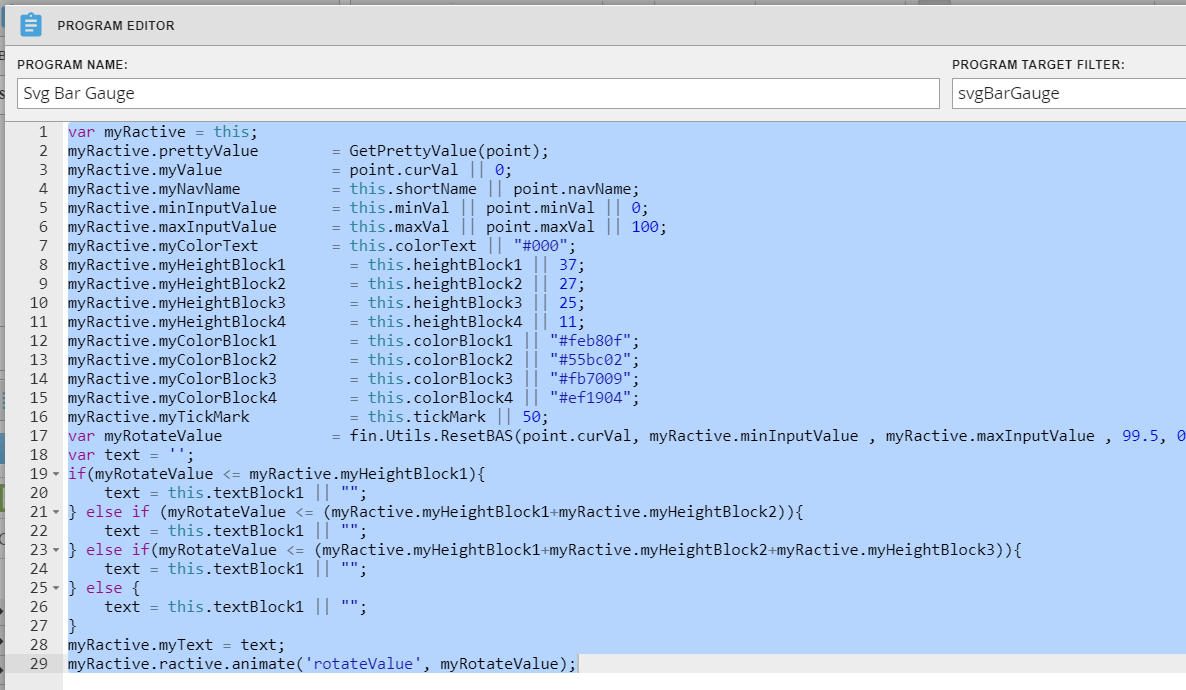
By launching the Graphics Builder app in FIN, you can pull up the Ractive editor, which allows you to create the template and model for your new widget. Within the Ractive editor, you see that the yellow text is where you can easily edit the visual properties of the graphic. The widget bars define both their colors and their heights.

By simply adding a few tags, we can make those properties editable using a property sheet.

Here’s what the final graphic looks like after adding tags to pull in the appropriate data.

To learn more about using Ractive in the FIN Framework, check out our docs page.
Scott joined J2 Innovations as a partner in 2011 and is now Vice President of Knowledge Excellence. He has a wide range of responsibilities, including evangelism, business development and training. Scott is well known as an industry expert in smart homes and smart buildings. He is a past president of ASHRAE, and is currently a board member for Project Haystack. Scott attended Clarkson University for Mechanical Engineering and graduated with a BS/Business in Organizational Innovation.
Topics from this blog: Graphics Builder FINtastic Tips
Back to all posts
J2 Innovations Headquarters, 535 Anton Blvd, Suite 1200, Costa Mesa, CA 92626, USA. Tel: 909-217-7040